前端三板斧的学习(一)
目录
写在前面:
由于想要搭建博客,多次调试后发现自己连基本文件在哪找、如何修改都不知道。遂寻得前端课程进行学习,以期望有所提高。
参考系列视频如上.
相关系列学习博客
Html 的学习 (截至 25p)
相关概念简述
-
源代码:程序员编辑的文本部分。
-
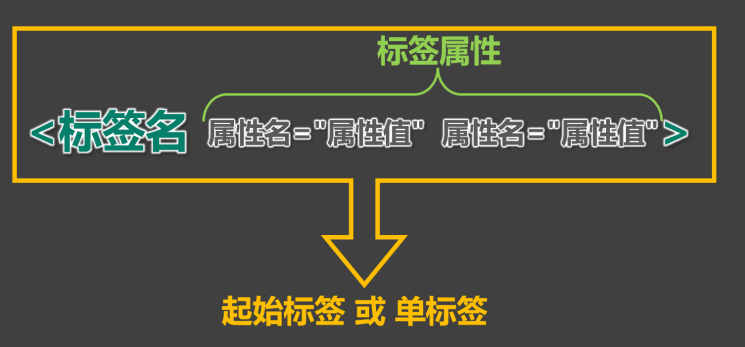
标签:也称元素,分为起始标签和结束标签,形如
<起始标签>...</结束标签>,尖括号内称为标签名,中间的内容称为标签体。(有些特殊标签无结束标签)
- 属性:给标签添加的限制等,使用时应当在标签名后加空格使用,且属性间也应加空格隔开。(有些属性没有属性名,仅有值)
- 注释:不作为代码运行,起标注作用的文本,使用
<!-- ... -->进行标记。标准操作应当在输入注释内容前输入空格分隔。 - 文档声明:对使用的标准进行声明,在
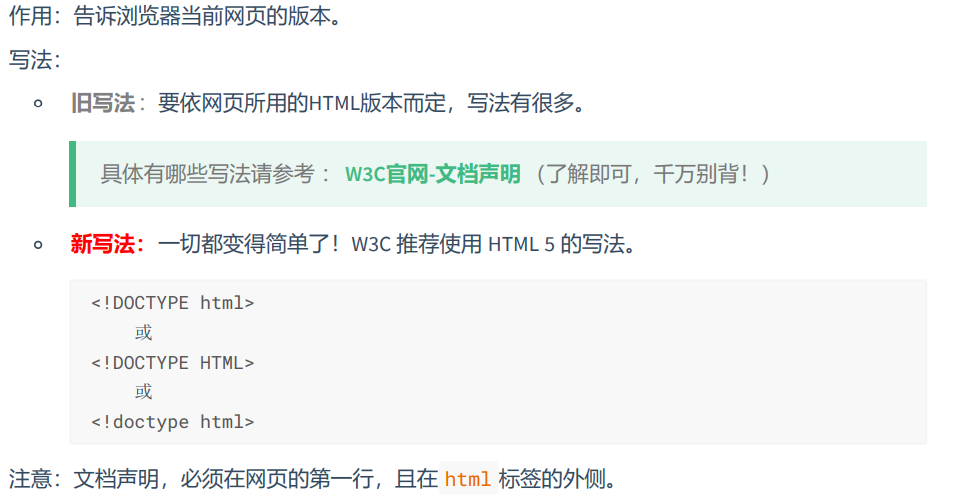
<html>前写下,现多使用 H5 标准,H5格式为<!DOCTYPE html>,其余格式可以查阅 W3C 官网的官方文档。 - 编码方式:绝大多数浏览器使用 UTF-8 解码,标准操作应在
<head> ... </head>中插入<meta charset = "UTF-8"/>进行声明
- 设置语言:应当在
<html>中标明网页语言,例如:<html lang="zh-CN">、<html lang="en">等。其余语言可查询 W3School 的语言代码手册以及国家/地区代码手册进行查阅。 - HTML 的标准结构如下(非移动端):
|
|
- 语义化标签: 用特定的标签表达特定的含义, 表达效果不重要, 表达语义最重要!
- 块级元素与行内元素:
| 块级元素 | 行内元素 |
|---|---|
| 独占一行 | 不独占一行 |
| 几乎可写全部 | 可写行内元素, 不能写块级元素 |
- 文本标签: 用于包裹词汇短语等, 常写于排版标签里面. 文末附表.
笔记/细节/感悟
- 尽管标签名大小写均可识别,但按照标准应当写为小写字母。
- 单标签可在结尾加“/”表示自结束,不影响呈现效果,如:
input/ - 标签可嵌套,标准操作为起始标签名后换行,每个层次输入四个空格或一个
Tab进行缩进,最后使用结束标签名前换行,每个层次缩进一致。 例:
|
|
- 视频中进行了 vscode 的安装,并且推荐了几个插件,如:
Chinese(simplified)、vscode icons、live servers等,此处列举几个个人习惯使用的插件进行推荐。
| 插件名称 | 说明 | 备注 |
|---|---|---|
| Daily waifu | 打开 vscode 时推送一张二次元图片 | 可以查询原图和当天关闭 |
| Github theme | Github 风格的代码高亮 | 采用最深色模式对比极佳 |
- 注释可以换行,即单行注释和多行注释形式相同,但不可以嵌套。
- 多数浏览器会默认以最新标准渲染代码,当前为 H 5,为保证浏览器渲染无误,应书写文档声明。
- 一个标签中可以使用多个属性名,但不可重复使用同一属性名。
- 浏览器右键选单中“检查”为浏览器处理后的“源代码”,而“查看网页源代码”则是查看原始程序员所写代码。“检查”更为常用。
- 在 VsCode 中首行输入英文“!”可快速生成标准结构。其中可在 VsCode 的"设置"=>“扩展”=>“Emmet”=>“Variables"里面设置 lang 等属性的初始值。
目前涉及到的标签名们
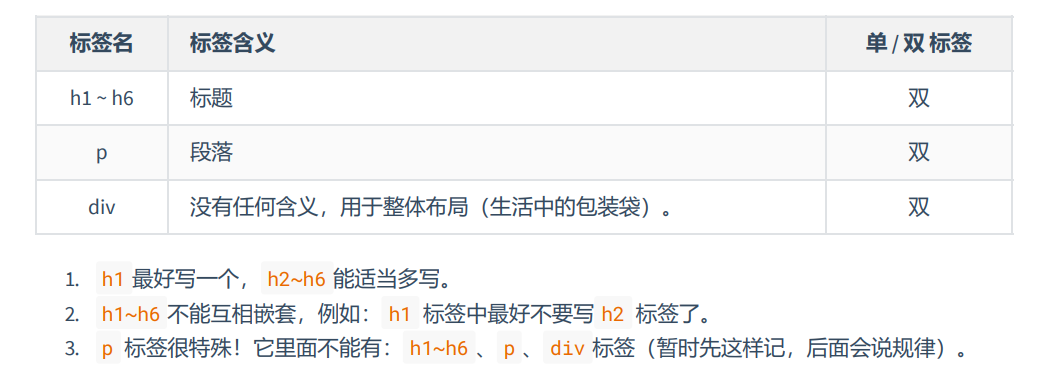
- 排版标签
| 标签名 | 标签语义 | 单/双标签 |
|---|---|---|
| h1-h6 | 一到六级标题 | 双标签 |
| p | 段落 | 双标签 |
| div | 无语义, 用于整体布局,可视为一个包装袋 | 双标签 |
- 文本标签 (前三种最为常用)
| 标签名 | 标签语义 | 单/双标签 | 备注 |
|---|---|---|---|
| em | 要着重阅读的内容 | 双标签 | |
| strong | 十分重要的内容 | 双标签 | 语气较 em 强 |
| span | 没有语义, 用于包裹短语的通用容器 | 双标签 | |
| cite | 作品标题(书籍,音乐,画作等) | 双标签 | |
| dfn | 专业术语,或专有名词 | 双标签 | |
| del与ins | 删除与插入的文本 | 双标签 | |
| sub与sup | 下标和上标 | 双标签 | |
| code | 一段代码 | 双标签 | |
| samp | 从正常的上下文中将某些内容提取出来,例如设备输出 | 双标签 | |
| kbd | 键盘文本,表示文本是从键盘输入的 | 双标签 | |
| abbr | 缩写 | 双标签 | 一般配合上title属性 |
| bdo | 更改文本方向 | 双标签 | 要配合dir属性(可选值有ltr,rtl) |
| var | 标记变量 | 双标签 | 一般嵌套在code中使用 |
| small | 附属细则,如:版权,法律文本 | 双标签 | 很少使用 |
| b | 摘要中的关键字,一般为产品名称 | 双标签 | 很少使用 |
| i | 人物的思想活动,对话等 | 双标签 | 现多用于呈现字体图标 |
| u | 与正常内容有冲突的文本,如错误单词等 | 双标签 | 很少使用 |
| q | 短引用 | 双标签 | 很少使用 |
| blockquote | 长引用 | 双标签 | 很少使用,块级元素 |
| address | 地址信息 | 双标签 | 块级元素 |
看视频学到的小技巧们
- 通过记事本打开文件可以通过先打开记事本应用后将文件拖拽进入的方式。经过测试,Notepad++ 也可以如此使用。(作者本人还是蛮喜欢Notepad的)
- 双击 vscode 选择的文件可以将其固定在标签栏中,而不是每次选择一个新的代码文件被实时替换。
- 编码方式与解码方式可在 vscode 右下角进行切换,一般应使用 UTF-8。
- 浏览器可以用 Shift +刷新的方式强制刷新。
- VsCode 中可以使用 Ctrl+Shift+K 组合键快速删除光标所在行。
- Shift+Alt+↑或↓可以实现向上或向下复制一行.
- Shift+Tab 可以实现反向缩进.
博客中所有图片均来源于参考视频,一切图片版权归尚硅谷所有。
警告
本文最后更新于 April 9, 2024,文中内容可能已过时,请谨慎使用。
 高山流水觅土豆
高山流水觅土豆